what is dom?
December, 2020So have you wondered what exactly is DOM & what does it do? Since I was facing a similar question, I tried to go more in-depth and learn about DOM. Here I have attempted to summarize what I have learned. I hope it interests you.

The DOM, or the ‘Document Object Model’ is an internal programmatic representation of any web page. Technically DOM is also an API that allows us to add, remove or edit elements.
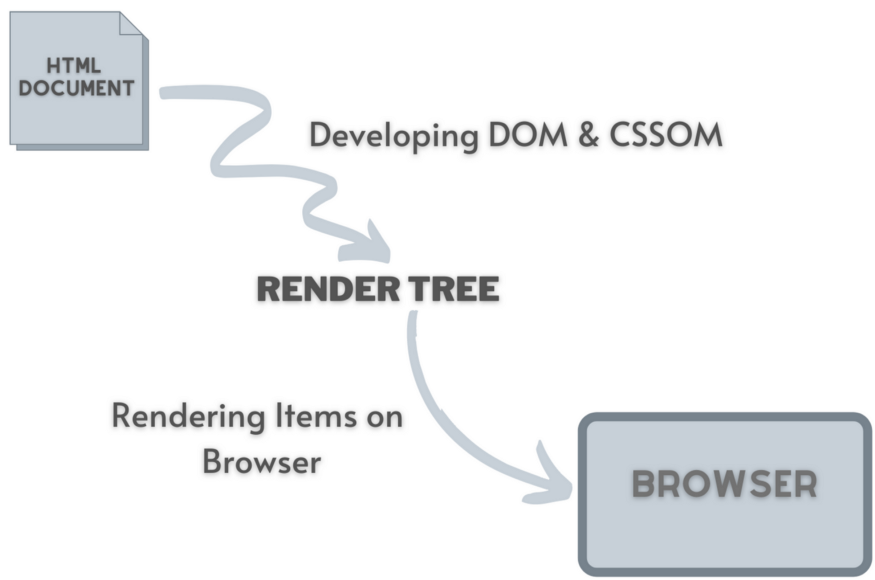
To understand what is DOM exactly we need to understand how an HTML document is transformed into an interactive web page. The path followed here for this transformation is known as the ‘Critical Rendering Path’.
The steps in this ‘Critical Rendering Path’ can be mainly divided into two important stages, the first being — determining what to render & the second being — rendering on the browser. An important component is formed between these two stages known as ‘Render Tree’.

The structure of DOM is represented with what we call ‘node tree’. In this node tree, the `html` element forms the root node, which will have branches containing children nodes of the elements nested within it, and so on. The tree will grow in every branch till it reaches an element that has no other element nested in it.
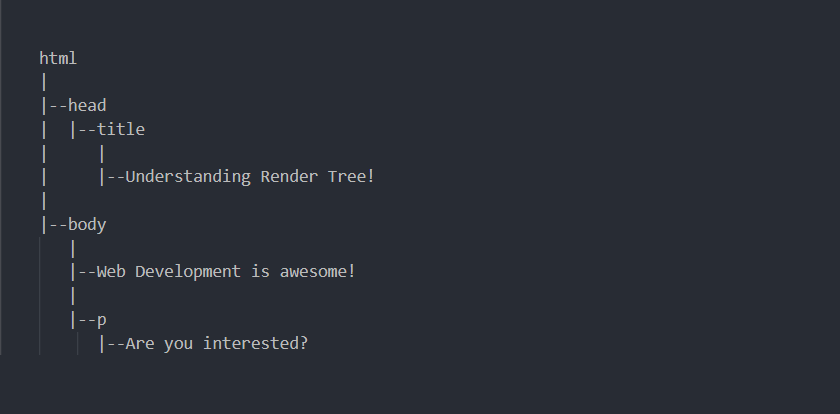
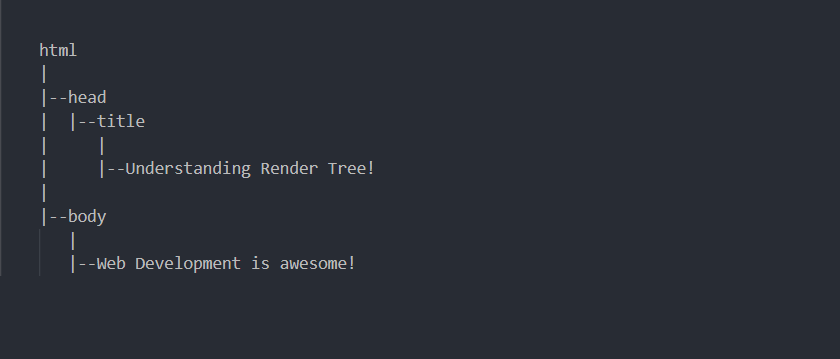
Let us understand this with an example, consider this HTML document:

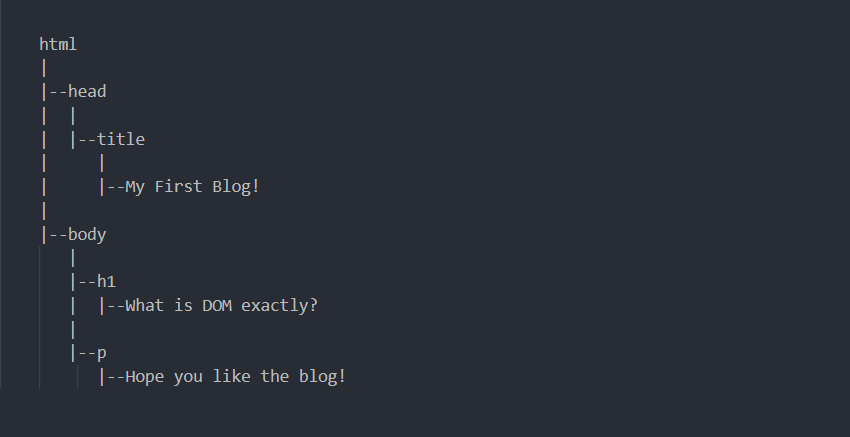
This document can be represented in the form of a node tree as follows:

We need to keep in mind some important points about DOM, they being:
1. The DOM forms an interface only for valid HTML documents. But, the browsers help in correcting the invalid HTML code.
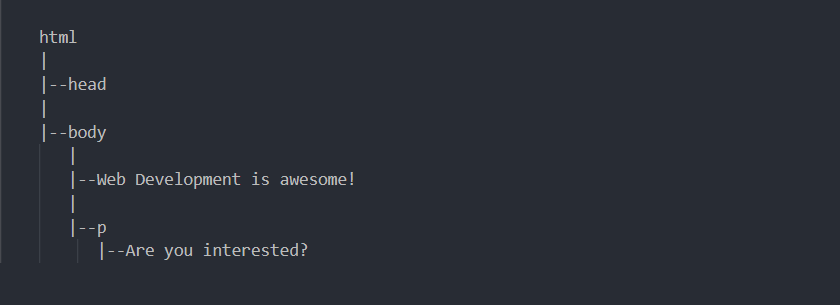
Consider the following HTML document for example:

The document is invalid since `head` & `body` element are missing from it, but the DOM tree will be formed as:

2. The DOM acts as a living resource, it can be manipulated or modified with the help of Javascript. The browser re-renders the DOM whenever any changes take place in the DOM.
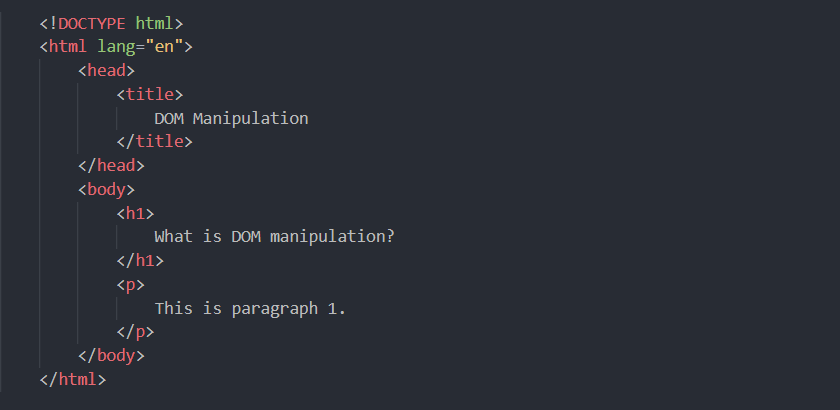
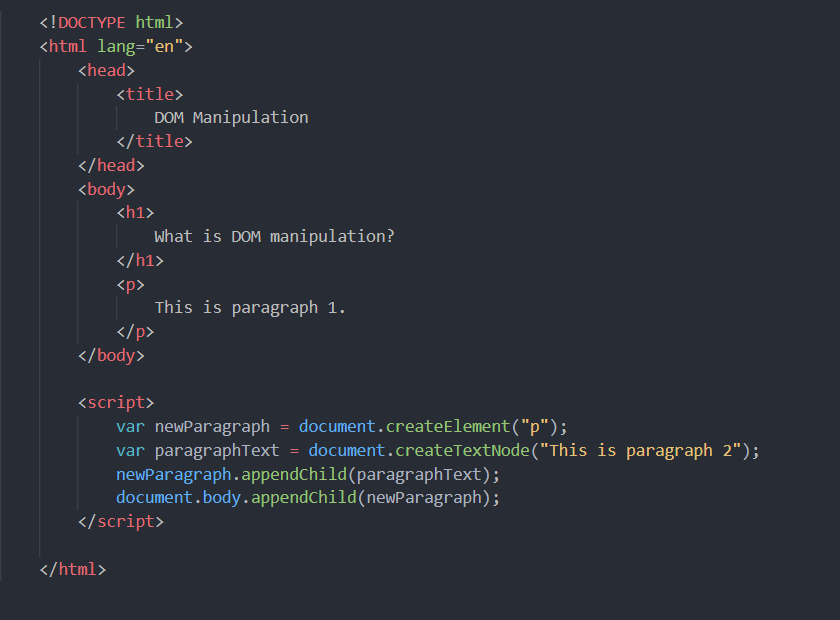
Consider our HTML document:

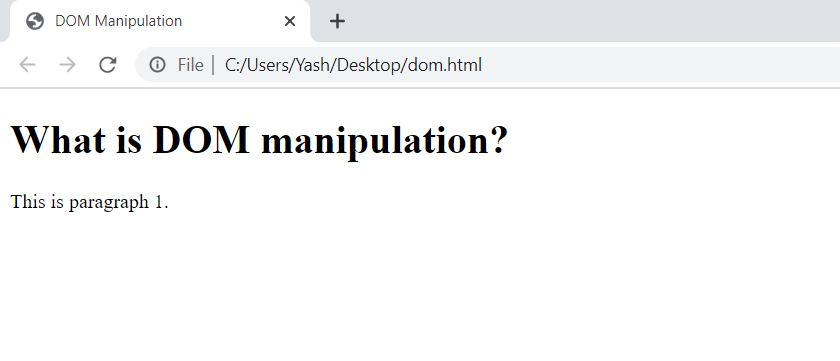
The document is rendered in the browser as:

Now, we will manipulate the DOM of this HTML document using Javascript. We will add one more paragraph in the document which will read ‘This is paragraph 2’.
i.e. adding an `p` element node consisting of a ‘This is paragraph 2’ text node in the DOM.
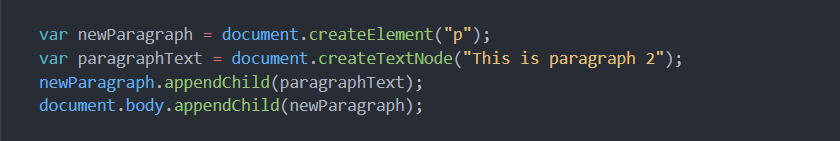
The script for DOM manipulation:

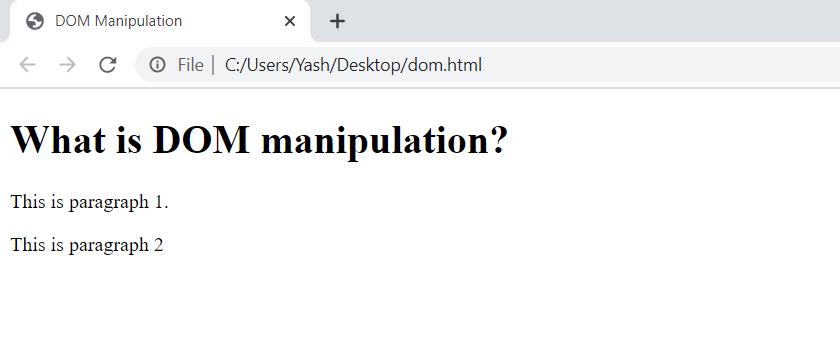
After adding this script to the HTML document, the document will be as follows:

And the browser output will be as follows:

3. What we see in the browser is the Render Tree & not DOM.
Browser forms its viewport with the help of Render Tree. Render Tree is a combination of both — DOM & CSSOM(CSS Object Model). The difference between Render Tree and DOM is that the Render Tree only consists of what is to be rendered on the screen. It will exclude elements that are visually hidden using CSS.
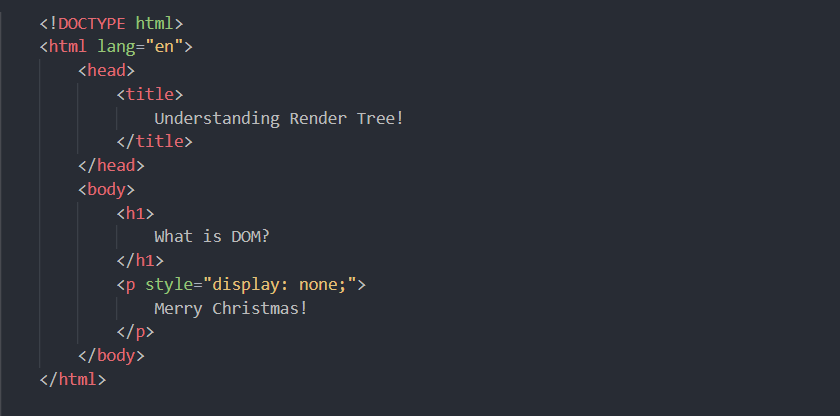
Consider the following HTML document. Here, we have added a style i.e. display: none to the `p` tag:

Since the `p` tag is a part of the HTML document, it will be included in the DOM tree as follows:

But, when the Render tree is to be formed, it will consider both, the DOM and the CSSOM and that will result in excluding the
tag of our HTML document since it has been styled to not display itself on the browser.

I hope this blog helped you understand more about DOM. I will write in detail about DOM manipulation in my upcoming blogs.
Till then, Happy Coding!