what is dom manipulation?
December, 2020As I had promised in my first blog ‘what is dom?’ here is a blog on ‘DOM manipulation’. In this blog, we will dive more into DOM & know what is DOM manipulation & how is it done.

DOM manipulation is interacting with the DOM API to change/modify the HTML document that is to be rendered on the web browser. This HTML document can be changed/modified to add elements, remove elements, edit elements, move elements around, etc.
By manipulating the DOM you can create applications that will update the data of the page without a refresh, change the layout of a page without a refresh. You can shuffle, move or delete elements across the document.
Many languages are used to manipulate the DOM. We will be using Javascript to do so. Consider this HTML document, we will be performing DOM manipulation on it:

To manipulate an element inside the DOM, you need to first select it and store a reference to it inside a variable. You can do that by using the Query Selectors as follows: (Put this code in the script tag)

‘querySelector’ returns a reference to the first match of the selector, whereas ‘querySelectorAll’ returns a node list containing references to all of the matches of the selector.
You should note that when using ‘querySelectorAll’ is a node list and not an array. The node list looks like an array, to some extent behaves like an array but all the methods that apply to an array don’t apply to a node list.
You can also select the elements using their ‘id’, ‘tag’, or ‘class’. These were the older methods, the latest being querySelector as follows:

Let’s move forward to creating an element and also put in the DOM through DOM manipulation. Add the following code at the bottom of your existing script (do the same with the other code too):

We have grabbed our section element with the help of ‘querySelector’. We will now create a paragraph element.

Here, we have a created new paragraph element i.e. ‘newPara’ using the method ‘createElement()’. We have then also added some text content to our paragraph element by using the property ‘textContent’.
You can now append the ‘newPara’ element at the end of our section element using the ‘appendChild()’ method:

To sum up, this part, let’s add a text node to the new paragraph i.e. ‘newPara’ we added above. We will create the text node using the method ‘document.createTextNode()’ and append it to ‘newPara’ using ‘appendChild’ as follows:

There will be times when you will want to delete some nodes from the DOM. Well, this can also be done by manipulating DOM.
We will now delete the ‘newPara’ node we have just created. This task can be done in two ways:
~> We use the method ‘removeChild()’. To use this method one should know the parent node of the node that is to be deleted. E.g. to delete ‘newPara’:

‘sect’ is the parent node of ‘newPara’. Therefore, here we are removing ‘newPara’ by removing the child node of ‘sect’ i.e. ‘newPara’ itself.
~> We use the ‘remove()’ method. The ‘remove()’ is used when we want to delete a node-based only a reference to itself. E.g. to delete ‘newPara’:

You should note that this ‘remove()’ method is not supported in older browsers, so you’d have to do the following to delete a node:

Let us now add an event listener to our button element to display a “Hello World!” message when clicked on. We will do this by using the ‘addEventListener()’ method. This method takes in two parameters, the first parameter is the type of event like “click” & the second parameter is the function we want to call when the event occurs. E.g. :

There is one more way to do this, that being:

Now, let us move on to manipulating styles by manipulating DOM.
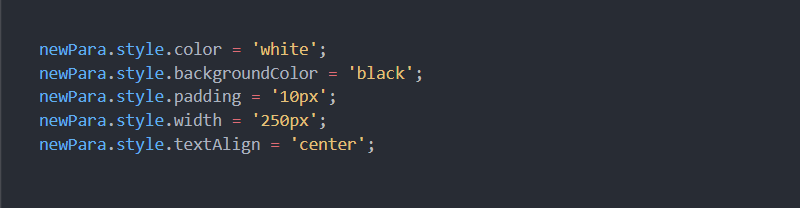
We can set properties to directly update elements. We will set some styles to the element ‘newPara’ as follows:

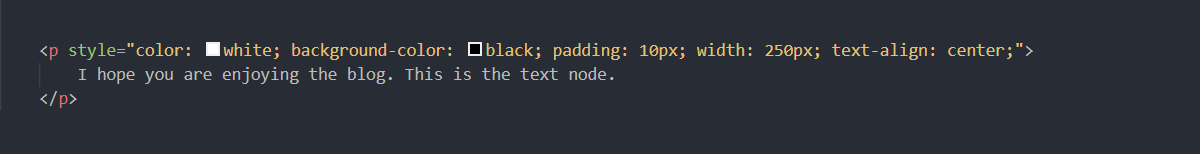
Reload your web page and you’ll see that the styles have been applied to the paragraph. If you look at that paragraph in your browser’s Page Inspector, you’ll see that these lines are indeed adding inline styles to the document.

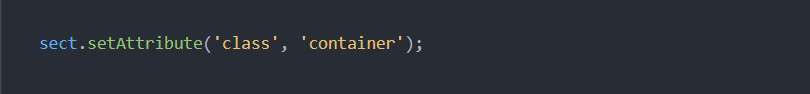
We can also set attributes to our elements in our HTML document by DOM manipulation. Let us set a class attribute for our section element. For this we will use the ‘setAttribute()’ method. This method has two arguments, the attribute you want to set on the element & the value you want to set it to.

You can check in the Page Inspector of your web browser to verify that the class attribute has been added with the value of ‘container’.
Some many methods & properties can be used for DOM manipulation. For a detailed explanation of all these methods & properties, you can visit w3schools.
Will come up with a new blog soon. Till then, Happy Coding!